jQuery란?
HTML의 요소들을 조작하는, 편리한 Javascript를 미리 작성해둔 것. 라이브러리!
Javascript로도 모든 기능을 구현할 수는 있지만,
1) 코드가 복잡하고,
2)브라우저 간 호환성 문제도 고려해야하므로
jQuery라는 라이브러리가 등장!
jQuery와 Javascript 코드 비교하기
jQuery는 Javascript와 다른 특별한 소프트웨어가 아니라 미리 작성된 Javascript 코드이다.
전문 개발자들이 짜둔 코드를 잘 가져와서 사용하는 것이기에 쓰기 전, import 해야한다!
Javascript로 길고 복잡하게 쓰던 것을
document.getElementById("element").style.display = "none";
jQuery로 보다 직관적으로 쓸 수 있다.
$('#element').hide();
jQuery 사용하기
*미리 작성된 Javascript 코드를 가죠오는 것을 '임포트'라고 부릅니다.

위와 같이 <head></head> 사이에 아래의 코드를 넣으면 jQuery를 사용할 수 있다.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
다만 부트스트랩의 기본 템플릿을 쓰고 있을 시에는, 이미 위와 같은 코드가 그 템플릿 안에 포함, 즉 이미 jQuery가 임포트되어 있기 때문에 중복해서 임포트할 필요가 없다.
css에서는 선택자로 class를 썼다면
<!-- 아래와 같이 wrap, maining, price 등이 class 이름 -->
<!-- 꾸미고 싶은 영역을 감싸는 가장 바깥의 태그에 class="클래스이름"(ex.<div class="wrap">) 이라고 쓰고 아래와 같이 꾸밈 -->
<style>
*{
font-family: 'Jua', sans-serif;
}
.wrap{
width: 500px;
margin: auto;
}
.mainimg{
width: 500px;
height: 300px;
background-image: url("https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcQo9KH2XpwdpqOSQIEbNrgGuLBlDraP1nDhul1_ZCmswdAa8xXyZLU50Ann1ZuRAifXxpRZpc98Nq4&usqp=CAc");
}
.price{
font-size: 20px;
}
</style>
jQuery에서는 id 값을 통해 특정 버튼/인풋박스/div/.. 등을 가리키게 된다.
<div class="input-group mb-3">
<div class="input-group-prepend">
<label class="input-group-text" for="inputGroupSelect01">수량</label>
</div>
<select class="custom-select" id="inputGroupSelect01"> <!-- 좌측과 같이 id를 설정하여 꾸밈 -->
<option selected>--수량을 선택하세요--</option>
<option value="1">1개</option>
<option value="2">2개</option>
<option value="3">3개</option>
</select>
</div>
예를 들어 <script>태그 안의 function q1()에서 $('#input-q1').val()은 input-q1이라는 id를 가진 입력창에 입력된 값를 돌려준다.
이때 $('#input-q1')은 input-q1이라는 id를 가진 태그로 감싸진 부분을 의미
val()은 값(value)을 의미
따라서 $('#input-q1').val()은 input-q1이라는 id를 가진 입력창에 입력된 값을 의미
function q3()의 let temp_html = `<li>${txt}</li>`; 를 보자
<li></li>처럼 태그로 감싸진 html 코드를 변수의 값으로 주려면 백틱(backtick)으로 감싸준다.
백틱(`)은 좌측 상단의 숫자 1의 바로 왼쪽 키캡에 위치해있다. 대개 '~'와 함께 키캡에 쓰여있다.
<li></li>는 들여쓰기 + 불릿으로 항목을 나타낸다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>jQuery 연습하고 가기!</title>
<!-- JQuery를 import 합니다 -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<style type="text/css">
div.question-box {
margin: 10px 0 20px 0;
}
</style>
<script>
function q1() {
if(!$('#input-q1').val()){
alert('입력하세요!')
}else{
alert($('#input-q1').val())
}
// 1. input-q1의 입력값을 가져온다. $('# .... ').val() 이렇게!
// 2. 만약 입력값이 빈칸이면 if(입력값=='')
// 3. alert('입력하세요!') 띄우기
// 4. alert(입력값) 띄우기
}
function q2() {
let txt = $('#input-q2').val();
if(txt.includes('@')){
let domain = txt.split('@')[1].split('.')[0]
alert(domain)
}else{
alert('이메일이 아닙니다.')
}
// 1. input-q2 값을 가져온다.
// 2. 만약 가져온 값에 @가 있으면 (includes 이용하기 - 구글링!)
// 3. info.spartacoding@gmail.com -> gmail 만 추출해서 ( .split('@') 을 이용하자!)
// 4. alert(도메인 값);으로 띄우기
// 5. 만약 이메일이 아니면 '이메일이 아닙니다.' 라는 얼럿 띄우기
}
function q3() {
if($('#input-q3').val()){
let txt = $('#input-q3').val();
let temp_html = `<li>${txt}</li>`;
$('#names-q3').append(temp_html);
}else{
alert('입력하세요!')
}
// 1. input-q3 값을 가져온다. let txt = ... q1, q2에서 했던 걸 참고!
// 2. 가져온 값을 이용해 names-q3에 붙일 태그를 만든다. (let temp_html = `<li>${txt}</li>`) 요렇게!
// 3. 만들어둔 temp_html을 names-q3에 붙인다.(jQuery의 $('...').append(temp_html)을 이용하면 굿!)
}
function q3_remove() {
$('#names-q3').empty()
// 1. names-q3의 내부 태그를 모두 비운다.(jQuery의 $('....').empty()를 이용하면 굿!)
}
</script>
</head>
<body>
<h1>jQuery + Javascript의 조합을 연습하자!</h1>
<div class="question-box">
<h2>1. 빈칸 체크 함수 만들기</h2>
<h5>1-1. 버튼을 눌렀을 때 입력한 글자로 얼럿 띄우기</h5>
<h5>[완성본]1-2. 버튼을 눌렀을 때 칸에 아무것도 없으면 "입력하세요!" 얼럿 띄우기</h5>
<input id="input-q1" type="text" /> <button onclick="q1()">클릭</button>
</div>
<hr />
<div class="question-box">
<h2>2. 이메일 판별 함수 만들기</h2>
<h5>2-1. 버튼을 눌렀을 때 입력받은 이메일로 얼럿 띄우기</h5>
<h5>2-2. 이메일이 아니면(@가 없으면) '이메일이 아닙니다'라는 얼럿 띄우기</h5>
<h5>[완성본]2-3. 이메일 도메인만 얼럿 띄우기</h5>
<input id="input-q2" type="text" /> <button onclick="q2()">클릭</button>
</div>
<hr />
<div class="question-box">
<h2>3. HTML 붙이기/지우기 연습</h2>
<h5>3-1. 이름을 입력하면 아래 나오게 하기</h5>
<h5>[완성본]3-2. 다지우기 버튼을 만들기</h5>
<input id="input-q3" type="text" placeholder="여기에 이름을 입력" />
<button onclick="q3()">이름 붙이기</button>
<button onclick="q3_remove()">다지우기</button>
<ul id="names-q3">
<li>세종대왕</li>
<li>임꺽정</li>
</ul>
</div>
</body>
</html>
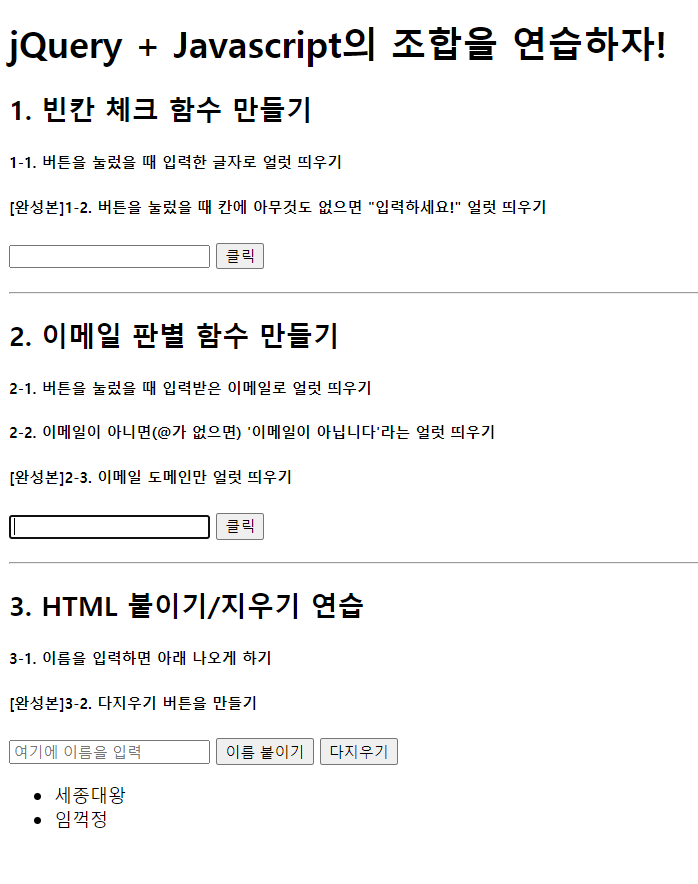
완성본은 아래와 같다.

직접 코드를 파이참에 복붙하여 크롬으로 열어서 각 태그와 jQuery, css, javascript, html이 어떤 역할을 하는지 살펴보는 것이 가장 좋다.
위의 코드로 할 수 있는 것
- 텍스트 입력할 수 있는 입력창 만들기
- 버튼 만들기
- 입력된 값을 저장하여 보여주기
- 저장된 항목을 모두 삭제하기
- 빈 입력창인 상태에서 어떤 값을 입력하면 되는지(ex. 여기에 이름을 입력) 흐리게 보이게 하는 기능 -> placeholder
- 이메일 판별하기 -> split()사용
- 입력창에 값의 입력의 유무를 판별하기
- 조건에 따라 alert 창 띄우기
hid() / show() / css 예시

$('#post-box')는 post-box라는 아이디를 가진 위의 굵은 테두리로 감싸진 박스에 해당하는 태그를 가리킨다.
따라서 $('#post-box').hide() 를 실행하면 박스가 사라지고, show()라고 하면 다시 보여진다.
그리고 css()는 괄호 안에 알고 싶은 css를 입력한다.
위와 같이 $('#post-box').css('width')라고 하면 박스의 너비(500px)를 알려준다.
$('#post-box').css('width', '700px')라고 하면 박스의 너비가 700px로 변경된다. 다만! 콘솔창에서 이렇게 실행할 시엔, 새로고침하면 원래대로 돌아온다.

박스가 보일 때는 $('#post-box').css('display')라고 입력할 시에 "block"이라고 나온다.
반면 $('#post-box').hide()를 해서 박스가 보이지 않을 때 $('#post-box').css('display')라고 입력하면 "none"이라고 나온다.
'TIL저장소' 카테고리의 다른 글
| [스파르타코딩클럽]웹개발 2주차 서버-클라이언트 통신 이해 (0) | 2021.06.22 |
|---|---|
| [스파르타코딩클럽]웹개발 2주차 jQuery 적용하기(퀴즈 만들기) (0) | 2021.06.22 |
| [스파르타코딩클럽]javascript 기초 문법/console에서 엔터하는 방법 (0) | 2021.06.21 |
| [스파르타코딩클럽]웹개발 1주차-자바스크립트 시작하기 (0) | 2021.06.21 |
| [스파르타코딩클럽]웹개발 1주차 부트스트랩(bootstrap) 사용법 (0) | 2021.06.21 |